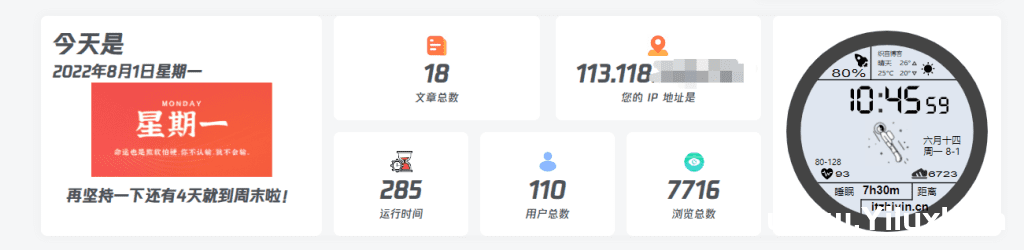
子比主题网站首页底部添加信息统计模块,可显示IP地址,文章数量,运行时间,用户数量,浏览量,还有时间显示,感觉还是比较实用的,显示的信息也比较美观,可以增加网站的实用性。

实用教程
1、子比主题的主题目录下,header.php 底部添加下方核心函数代码:
<!--统计信息函数横向优化版--><script type="text/javascript" ><?php//用户总数$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";?></script><script type="text/javascript" ><?php/* * WordPress 获取今日发布文章数量 *www.itzhiyin.cn */function nd_get_24h_post_count(){ $today = getdate(); $query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]); $postsNumber = $query->found_posts; return $postsNumber;}$post_24h = nd_get_24h_post_count();echo "var tj_24h="."'$post_24h'";?></script><script type="text/javascript" ><?php/* * WordPress 整站文章访问计数 *www.itzhiyin.cn */function nd_get_all_view(){ global $wpdb; $count=0; $views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'"); foreach($views as $key=>$value){ $meta_value=$value->meta_value; if($meta_value!=' '){ $count+=(int)$meta_value; } }return $count;}$post_view = nd_get_all_view();echo "var tj_view="."'$post_view'";?></script><script type="text/javascript" ><?php//日志总数$count_posts = wp_count_posts(); $published_posts =$count_posts->publish;echo "var tj_rzzs="."'$published_posts'";?></script><script type="text/javascript" ><?php//稳定运行$wdyx_time = floor((time()-strtotime("2021-10-20"))/86400);echo "var tj_wdyx="."'$wdyx_time'";?></script><!--统计信息函数横向优化版-->
2、在后台–外观–小工具–首页底部全宽度 添加以下代码
此处记得查看代码中我注释的位置,修改相应的文件路径,或者直接搜索:【需修改文件】1-4,查看修改
<script src="//at.alicdn.com/t/font_2820512_foowmlcjyf.js"></script><link rel="stylesheet" type="text/css" href="/tj2.css"><!--需修改文件位置 1--><div class="textwidget custom-html-widget"><div id="itzhiyin-info-wg-mian"> <div class="itzhiyin-info-item"> <div class="itzhiyin-yxsj-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-009-shijianguanli"></use> </svg> <span class="itzhiyin-i-num" ><script type="text/javascript"> document.write(tj_wdyx); </script></span> <p>运行时间</p> </div> <div class="itzhiyin-yhzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-yonghu"></use> </svg> <span class="itzhiyin-i-num" ><script type="text/javascript"> document.write(tj_jstext); </script></span> <p>用户总数</p> </div> <div class="itzhiyin-llzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-liulan-5"></use> </svg> <span class="itzhiyin-i-num" ><script type="text/javascript"> document.write(tj_view); </script></span > <p>浏览总数</p> </div> <div class="itzhiyin-wz-item"> <div class="itzhiyin-wz-sty itzhiyin-wzzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-wenzhang"></use> </svg> <span class="itzhiyin-i-num" ><script type="text/javascript"> document.write(tj_rzzs); </script></span > <p>文章总数</p> </div> <div class="itzhiyin-wz-sty itzhiyin-jrfb-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-dizhi"></use> </svg> <span class="itzhiyin-i-num" ><script src="https://pv.sohu.com/cityjson?ie=utf-8"></script><script type="text/javascript"> document.write(returnCitySN["cip"]) </script></span > <p>您的 IP 地址是</p> </div> </div> <div class="itzhiyin-sjcs-item"> <div class="itzhiyin-sjcj-m"> <span style="font-size: 30px">今天是</span> <div id="itzhiyin-date-text"></div> <div id="itzhiyin-week-text"></div> <div class="itzhiyin-meo-item"> <img id="itzhiyin-meos" src="https://www.itzhiyin.cn/week/login.png" alt="emo" /><!--需修改文件位置 2--> </div> <div class="itzhiyin-sjcj-content"> <span id="itzhiyin-fatalism"></span> </div> </div> </div> <div class="itzhiyin-sjcs-item2"><iframe src="https://www.itzhiyin.cn/tkr/" width="290" height="290" frameborder="no"></iframe></div><!--需修改文件位置 3--> </div></div><script>$(function () { var myDate = new Date(); var year = myDate.getFullYear(); //获取当前年 var mon = myDate.getMonth() + 1; //获取当前月 var date = myDate.getDate(); //获取当前日 var week = myDate.getDay(); var weeks = [ "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" ]; $("#itzhiyin-date-text").html(year + "年" + mon + "月" + date + "日"+ weeks[week]); if (week > 0 && week < 5) { $("#itzhiyin-fatalism").html("再坚持一下还有" + (5 - week) + "天就到周末啦!"); } else if (week === 5) { $("#itzhiyin-fatalism").html("啊啊啊,明天就是周末啦!"); } else { $("#itzhiyin-fatalism").html("今天是周末,好好休息一下吧!"); } $("#itzhiyin-meos").attr( "src","https://www.itzhiyin.cn/week/week-" + week + ".webp"/*需修改文件位置 4*/ );});$("#itzhiyin-info-wg-mian").parents(".zib-widget").css({ padding: "0", background: "none"});</script></div>需要用到的CSS文件:
.itzhiyin-info-item{display:grid;grid-gap:15px;grid-template-columns: repeat(6,1fr);grid-template-rows:repeat(2,1fr);width:100%;height:280px;margin-bottom:15px;}
.itzhiyin-llzs-item, .itzhiyin-sjcs-item, .itzhiyin-yhzs-item, .itzhiyin-yxsj-item{width:100%;height:100%;border-radius:8px;text-align:center;box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%);background-color:var(--main-bg-color);overflow:hidden;padding:5px;box-sizing:border-box;}
.itzhiyin-i-num{font-size:30px;font-weight:700}
.itzhiyin-yxsj-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.itzhiyin-yhzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.itzhiyin-llzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.itzhiyin-wz-item{display:grid;grid-gap:20px;grid-template-columns:repeat(2,1fr);grid-column: 3/6;grid-row:1/2;overflow:unset!important;box-shadow:none!important;padding:0!important;}
.itzhiyin-wz-sty{width:100%;height:100%;border-radius:8px;display:flex;align-items:center;justify-content:center;flex-direction:column;background-color:var(--main-bg-color);box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%)}
.itzhiyin-sjcs-item{grid-row: 1/3;grid-column: 1/3;}
.itzhiyin-sjcj-m{position:relative;font-size:20px;font-weight:700;text-align:left;width:100%;height:100%;padding:10px;box-sizing:border-box}
.itzhiyin-sjcj-content{text-align:center;margin-top:10px}
.itzhiyin-meo-item{width:230px;height:120px;margin:0 auto}
.itzhiyin-meo-item>img{width:100%;height:100%;background-size:cover;background-repeat:no-repeat;background-position:center center;cursor:pointer}
svg.icon.fa-2x {margin-top: 15px;}
@media screen and (max-width:959px){.itzhiyin-info-item{grid-gap:10px;grid-template-columns:repeat(3,1fr);grid-template-rows:repeat(4,1fr);height:500px;}
.itzhiyin-sjcs-item{grid-row:3/5;grid-column:1/4}
.itzhiyin-i-num{font-size:20px}
.itzhiyin-sjcj-m{font-size:16px}}
.enlighter-default .enlighter{max-height:400px;overflow-y:auto !important;}.posts-item .item-heading>a {font-weight: bold;color: unset;}@media (max-width:640px) {.meta-right .meta-view{display: unset !important;}}
.itzhiyin-sjcs-item2 {grid-row: 1/3;}
.itzhiyin-sjcs-item2 {width: 100%;height: 100%;border-radius: 8px;text-align: center;box-shadow: 0 2px 4px 0 rgba(0,0%,0%,5%);background-color: var(--main-bg-color);box-sizing: border-box;grid-row: 1/3;grid-column: 6/6;}
@media screen and (max-width:959px){.itzhiyin-wz-item{grid-column: 1/4}.itzhiyin-sjcs-item2 {display:none}}
.itzhiyin-ip-item, .itzhiyin-sjcs-item, .itzhiyin-yhzs-item, .itzhiyin-yxsj-item{width:100%;height:100%;border-radius:8px;text-align:center;box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%);background-color:var(--main-bg-color);overflow:hidden;padding:5px;box-sizing:border-box;}
.itzhiyin-ip-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
3、下载下面我提供的源码文件直接上传到服务器,具体位置可自行决定,最后记得修改第二步骤中代码引用的位置即可
本站资源部分来自网友投稿,如有侵犯你的权益请联系管理员或给邮箱发送邮件PubwinSoft@foxmail.com 我们会第一时间进行审核删除。
站内资源为网友个人学习或测试研究使用,未经原版权作者许可,禁止用于任何商业途径!请在下载24小时内删除!
如果遇到评论可下载的文章,评论后刷新页面点击“对应的蓝字按钮”即可跳转到下载页面!
本站资源少部分采用7z压缩,为防止有人压缩软件不支持7z格式,7z解压,建议下载7-zip,zip、rar解压,建议下载WinRAR。
温馨提示:本站部分付费下载资源收取的费用为资源收集整理费用,并非资源费用,不对下载的资源提供任何技术支持及售后服务。






















很多网站都是这样的风格,下载可以根据自己网站修改一下