整体的效果如下:

样式丑是丑了一点,但是还是能凑合用的。后期会继续美化和加入其他的功能。
开发过程
在此之前我是没有开发小程序的经验的,遇到不会的就直接向ChatGPT提问。要求它为我介绍这个是如何用,这个样式要如何调试。

后端是采用自己比较熟悉的FastAPI框架去做的。主要实现的功能是,接收前端发过来的请求,然后再调用OpenAI的接口,再把接口返回给小程序。关键代码如下
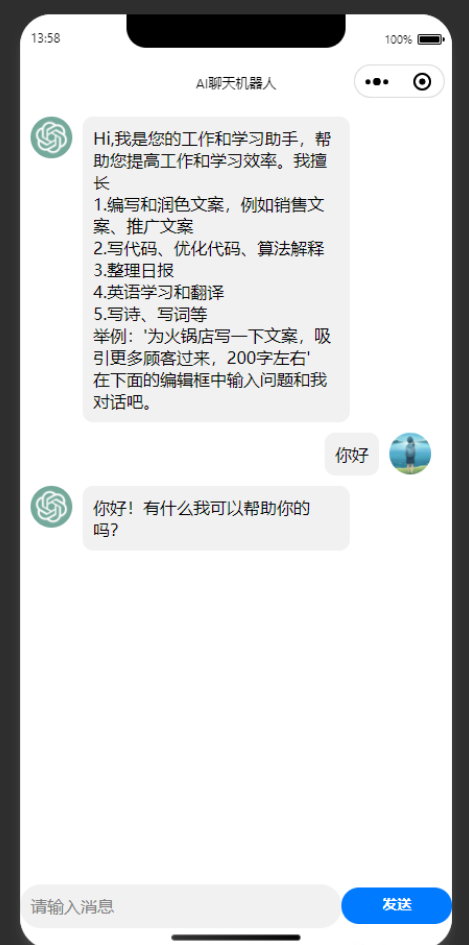
聊天页面是模仿微信聊天界面,发送者消息显示在右边。如下图

当小程序被用户打开,会初始化连接,通过WebSocket方式,请求后端地址。关键代码如下:
onLoad() {
this.scrollToBottom()
this.initSocket()
},
initSocket() {
// 连接 WebSocket 服务器
wx.connectSocket({
url: 'wss://后端地址/ws',
})
...省略...
}用户发送消息处理逻辑,通过调用wx.sendSocketMessage。关键代码如下:
..省略...
// 发送消息到 WebSocket 服务器
wx.sendSocketMessage({
data: JSON.stringify(message),
})
..省略...接收后端返回的消息,调用wx.onSocketMessage,关键代码如下:
..省略...
wx.onSocketMessage((res) => {
const message = JSON.parse(res.data)
this.addMessageToList(message)
this.scrollToBottom()
})
..省略...实现的功能是十分简单的,就是通过小程序发送问题,后端调用OpenAI接口,再把接口返回给小程序进行渲染。
部署上线
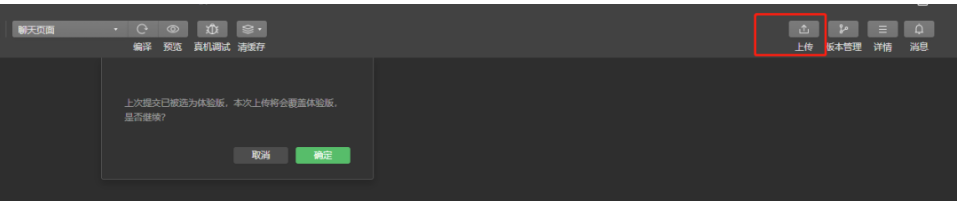
完成开发后,需要把小程序进行部署上线。先在微信开发工具点击上传,按要求填入版本号和描述。

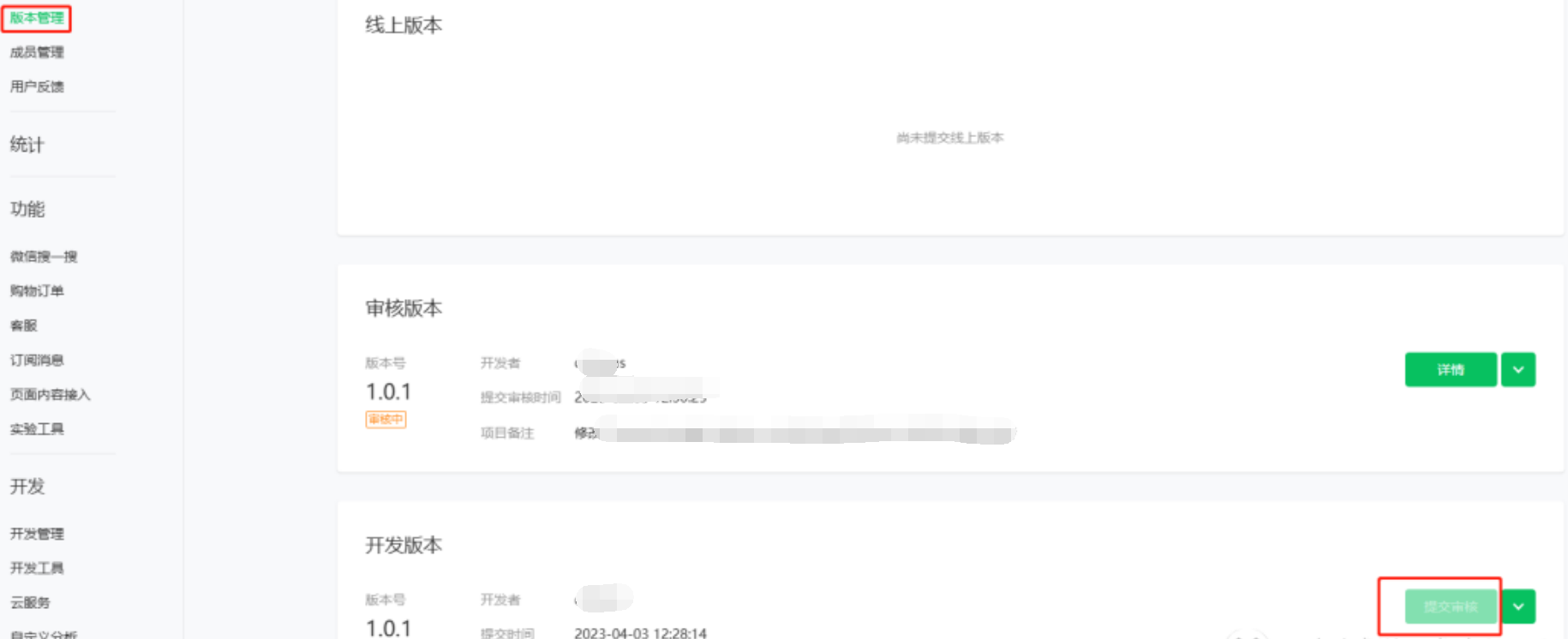
然后登录小程序管理页面,来到版本管理,把刚才上传的版本,提交审核,审核通过了就可以正常访问小程序了

这个是我的小程序体验版,大家可以体验一下,有什么建议欢迎留言讨论,后期完善后,我会把这个项目开源出去的
注意
微信小程序如何要调用自己的后端地址,需要在小程序后台添加白名单才可以的。
总结
聊天页面功能不是很复杂,但涉及的知识点很多。尤其是前端页面,需要考虑用户体验和页面的整体美感。后面会继续优化页面样式和功能。
本站资源部分来自网友投稿,如有侵犯你的权益请联系管理员或给邮箱发送邮件PubwinSoft@foxmail.com 我们会第一时间进行审核删除。
站内资源为网友个人学习或测试研究使用,未经原版权作者许可,禁止用于任何商业途径!请在下载24小时内删除!
如果遇到评论可下载的文章,评论后刷新页面点击“对应的蓝字按钮”即可跳转到下载页面!
本站资源少部分采用7z压缩,为防止有人压缩软件不支持7z格式,7z解压,建议下载7-zip,zip、rar解压,建议下载WinRAR。
温馨提示:本站部分付费下载资源收取的费用为资源收集整理费用,并非资源费用,不对下载的资源提供任何技术支持及售后服务。






















大量采用生活中的口语,使文章更显自然亲切。
文章写得十分传神,看得出是下了苦功夫。
多年的等待之后,我不得不承认,你是我生命中那个不可能的人。