今天给大家推荐的是一款人脸识别登录的功能的开源系统。
介绍
FACE-UI 基于前后端分离Web端项目,主要实现了网页版的人脸登录,通过调取前端摄像头拍照,传入后台进行跟数据库人脸库的相似度比对。
技术点:Springboot,Mysql,JWT,VUE 2.X 等等技术实现,主要功能点:人脸列表CRUD,日志列表CRUD,基于自建人脸库通过base64编码方式存储人脸图片,通过调用腾讯云人脸对比API场景实现

一,springboot后端项目
1,拉取项目后,导入相关依赖jar包
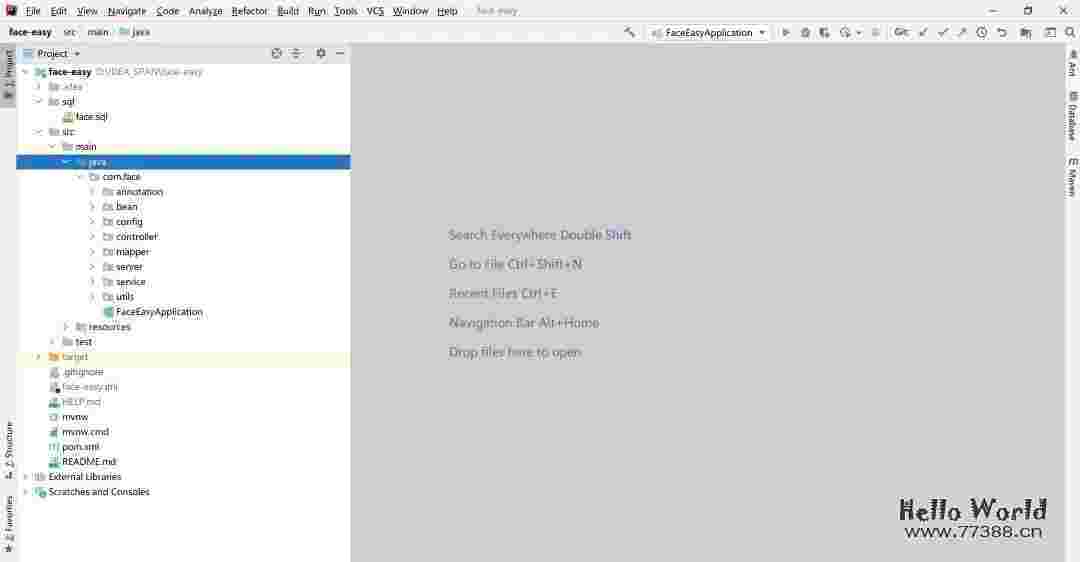
项目结构

2,执行sql文件夹下面的mysql脚本

3,执行完成后,配置腾讯云
4,获取secretId和secretKey,并开通人脸服务之后,将secretId和secretKey配置到yml文件中

5,运行 FaceEasyApplication
二,vue前端项目
1,拉取项目后,安装依赖
npm install
#如果有淘宝镜像
cnpm install
运行
npm run serve
2,效果图,登录页面
注意:刚刚初始化的时候,表里面是没有人脸的
所以登录界面第一次拍照为录入人脸,后续为验证人脸登录

 摄像头被我挡住了哦😂
摄像头被我挡住了哦😂
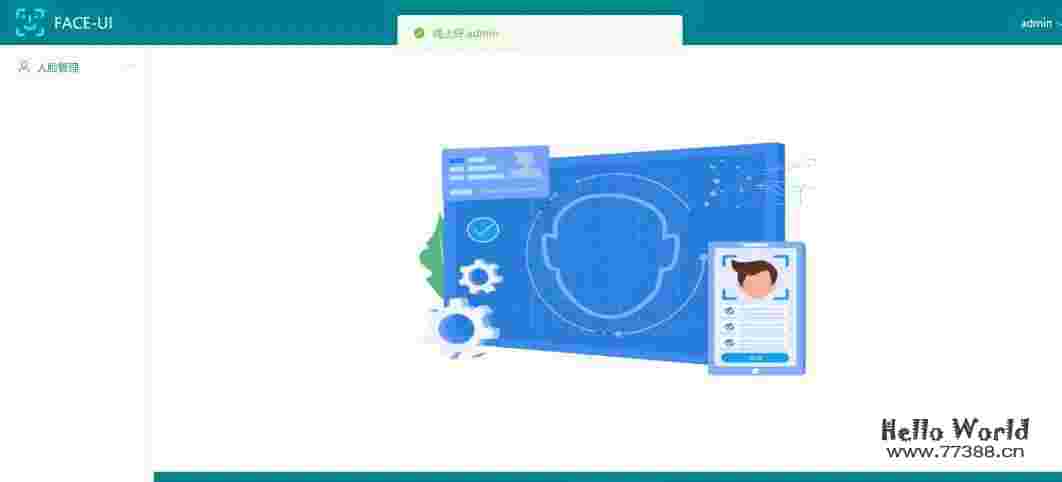
3,首页效果图

 4,列表效果图
4,列表效果图
 4.1,添加人脸效果图
4.1,添加人脸效果图
 4.2,修改人脸数据效果图
4.2,修改人脸数据效果图
 其余的可以自己慢慢探索
其余的可以自己慢慢探索
5,日志列表效果图
 日志列表 主要记录近期:登录的情况以及异常
日志列表 主要记录近期:登录的情况以及异常
开源地址:
本站资源部分来自网友投稿,如有侵犯你的权益请联系管理员或给邮箱发送邮件PubwinSoft@foxmail.com 我们会第一时间进行审核删除。
站内资源为网友个人学习或测试研究使用,未经原版权作者许可,禁止用于任何商业途径!请在下载24小时内删除!
如果遇到评论可下载的文章,评论后刷新页面点击“对应的蓝字按钮”即可跳转到下载页面!
本站资源少部分采用7z压缩,为防止有人压缩软件不支持7z格式,7z解压,建议下载7-zip,zip、rar解压,建议下载WinRAR。
温馨提示:本站部分付费下载资源收取的费用为资源收集整理费用,并非资源费用,不对下载的资源提供任何技术支持及售后服务。





















